
In Full View, use the Arrow Keys to move Ailerons and Elevator and Z/X Keys to move Rudder.
Blender allows you to add animations to your models. You can load these animations into three.js and use them to animate aircraft parts, including gauges.
Creating animated parts in Blender is quite simple. Each step in an animation is called a "frame". To simplify, I use an animation which has 360 frames, with frame 180 as the center frame. This means that, if you move the slider to frame 180, the aircraft will be centered as if there were no animations. The select this range in Blender, go to the window called "Timeline". In the upper right corner select an End value of 360. The Start value should be 0. Now we can start animating invidual parts. As an example, we will discuss how to animate the elevator.

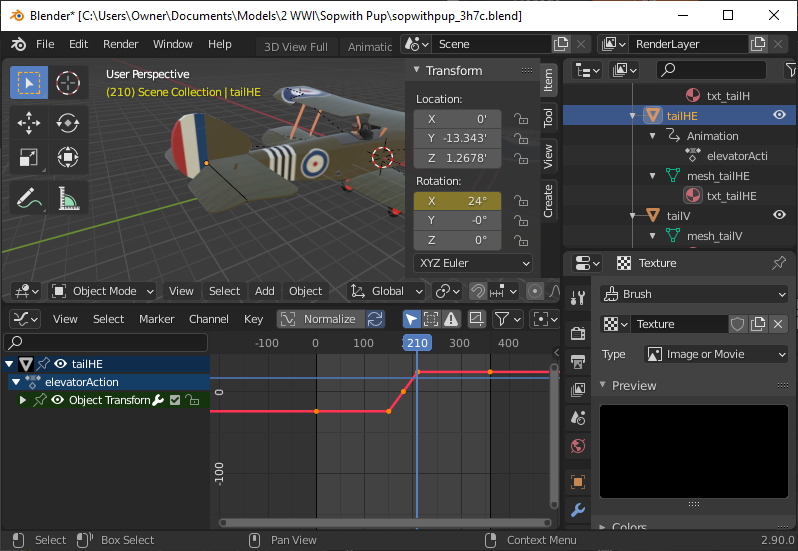
Before starting, you will want to open the Graph Editor (the bottom left panel). Then select the part that you want to animate - in this case the elevator (tailHE). The illustration above shows what the final animation will look like. We will insert 5 values: -24 at frames 0 and 150, 0 at frame 180, and 24 at frames 210 and 360. Since the elevator rotates on the X-Axis, we will be entering these values in the box for Rotation X (to the right of the airplane). To make the graph a straight line, right click on the graph and select "Interpolation Mode" (or press "T"). Then select "Linear".
Now we can start entering the 5 values. To start, move the frame slider to 0. Now move your cursor to the box for Rotation X and enter -24. Right click on your mouse and a menu will appear. Select "Insert Single Keyframe". If you have done this right, the box in which the value is entered will be a tan color. To continue, move the frame slider to 150. (You won't have to enter a value.) Right click and select "Insert Single Keyframe". Move the frame slider to 0, enter the value of 0, right click and select "Insert Single Keyframe". Move the frame slider to 210, enter the value of 24, right click and select "Insert Single Keyframe". Finally, move the frame slider to 360, right click and select "Insert Single Keyframe". Congratulations, you have animated your first part!
You can test your animation by moving the frame slider back and forth between 0 and 360. If you want to change a value, move the frame slidee to the correct frame, enter a new value, right click and select "Replace Single Keyframe". Or, if you want to remove the value, you can select "Delete Single Keyframe".
Once you are happy with your animation, you will want to rename the animation. In the part listing (upper right), the animation appears under the part. In this case, we have renamed the animation "elevatorAction". We will use this name to retrieve the animation in three.js.
We use a similar process to add animations to other parts. On most other parts, frame 180 is zero rotation, frame 0 is full negative rotation, frame 360 is full positive rotation. You can, of course, reverse the rotation so that frame 0 is full positive rotation and frame 360 is full negative rotation. On the landing gear and flaps, frame 0 is all the way down, and frames 180 and 360 are all the way up. On the propeller, frame 0 corresponds to 0 degrees of rotation, frame 1 to 1 degree, etc. all the way to frame 360 which is 360 degrees.
With three.js, you can load the Blender animations into your program at the same time you load the animated object.
Furthermore, you can load the animations by name, which allows you assign the correct variables to the correct animation.
The basic commands for loading an animation are:
-
var clip = THREE.AnimationClip.findByName(gltf.animations, "ABCAction");
mxABC = new THREE.AnimationMixer(object);
var actun = mxABC.clipAction(clip);
actun.play();
if (mxABC) mxABC.setTime(ABCindex/anmfps);
-
ABCAction is the name assigned to the animation in Blender.
mxABC is the variable containing the address of the animation mixer.
object is the variable containing the address of the object.
ABCindex is the variable containing the frame value (e.g. 0 to 360).
anmfps is 24, the frames per second speed of the animation in Blender.
Once the animation has been loaded, you can change the frame value and "play" the animation with the following command:
-
if (mxABC) mxABC.setTime(ABCindex/anmfps);
You can change the speed of the rotation by changing the speed of the frame value change.
One helpful characteristic of Blender animations is that if you link a part (child) to rotating part (parent), both the rotation and the position of the child will change as you rotate the parent part. The waving flag illustrates this characteristic. The flag is composed of 7 sections. Each section is a child of the preceding section and rotates and moves as the preceding section moves and rotates.
In Full View, press G to extend/retract landing gear.
The landing gear on the FM2 Wildcat is fairly complex and involved many moving parts, several of which are linked together.
Traditionally, the Microsoft Flight simulator used "pre-packaged" instruments in both their 2D and 3D (virtual) cockpits. These instruments are flat (2D) pictures with flat (2D) animated parts. In the virtual cockpit, you would create a flat transparent plane and position the instruments on that plane so that they would appear to be located on the 3D instrument panel. For our virtual cockpit, we made the instruments part of the 3D cockpit. We positioned the instrument faces either behind or in front of the instrument faces. We put pointers on those instruments and animated the pointers. For the compass, we created a 3D rotating cylinder and added a texture with the compass markings.
You can also add animations, like the waving flag, to your scenery. In the case of the flag, you would load the flag and the related animations and then position the flag wherever you want it to appear. If you create scenery using Blender objects, you could also attach the flag to one or more of those objects. Because of the number of variables involved, you would want to create a simplified method of saving those variables, or your program could be overwhelmed with variables. But once you do that, you can add some amazing effects. For example, you can duplicate almost any mechanical object that appears in real life, such as an object rotating on top of a building, or a radar array. You add animated people to your landscape.